「操作方法の分かりやすさ」を重視したサイトとは?
女性向けのプロテインを販売する「Tokyo Protein」様のオリジナルプロテインを販売するECサイトを作成しました。
- 使用ツール
- Figma・Illustrator・Photoshop
- ターゲット
- 20~30代の女性でコンスタントにトレーニングを実施し、しっかりと体を鍛えている人。飽きやすいため色々な味を試しながら定期的に利用を考えている人。
- ペルソナ
-
東京都内で一人暮らしをしている25歳OL。周りで結婚をする人が増えてきて、自身の婚活のためにもダイエットを続けている。最近はトレーニングをすることが楽しくなり、もっと理想の体型になりたいと思い本格的にジムにも通っている。プロテインは前から何度か試してみたが味がおいしくないため継続的に購入できていない。そんな時にSNSの広告で「Tokyo
Protein」を見て、種類の多さに惹かれて購入を検討中。
- コンセプト
- かっこいい女性をイメージ/見やすさのための統一感
- 課題
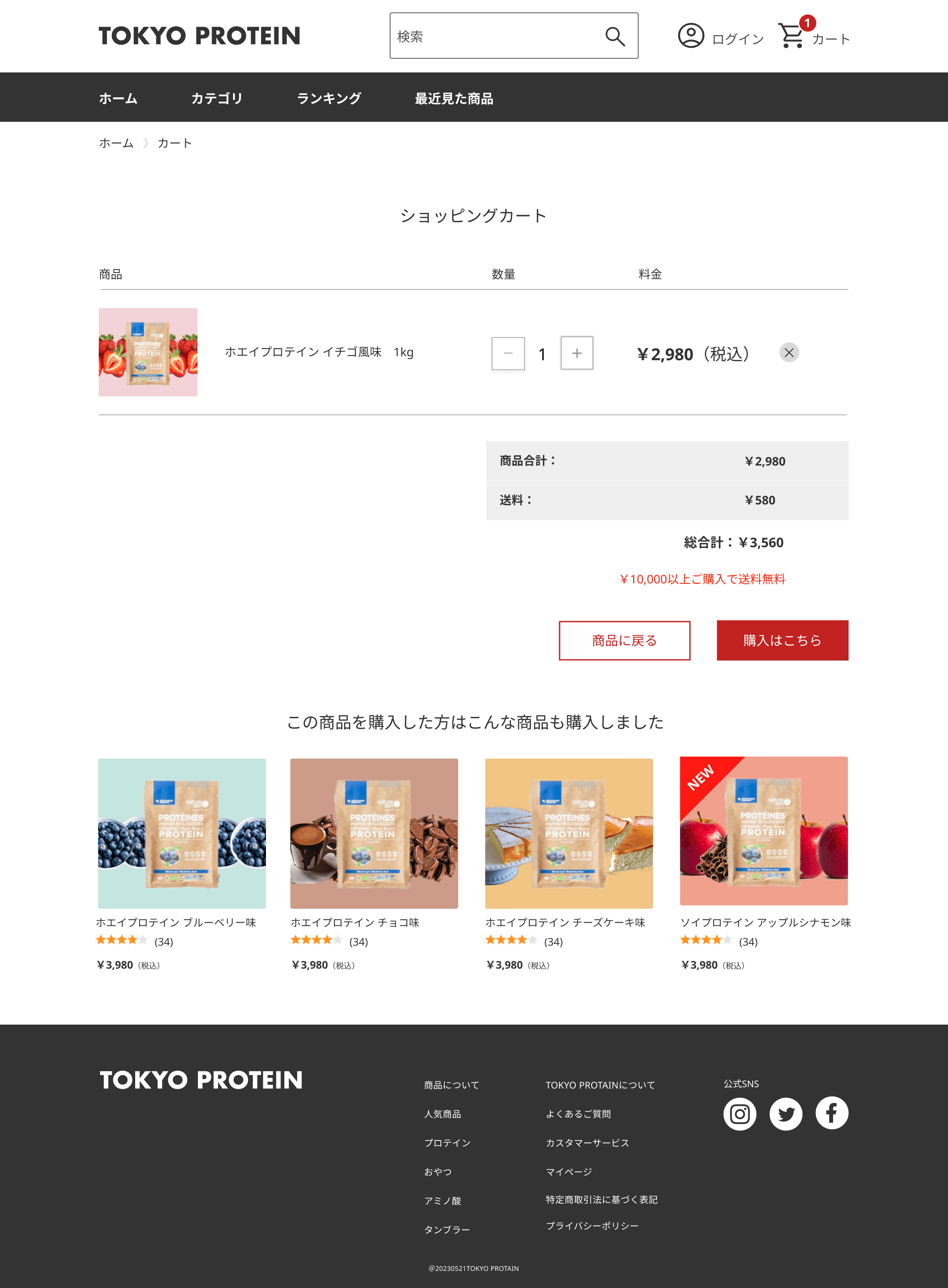
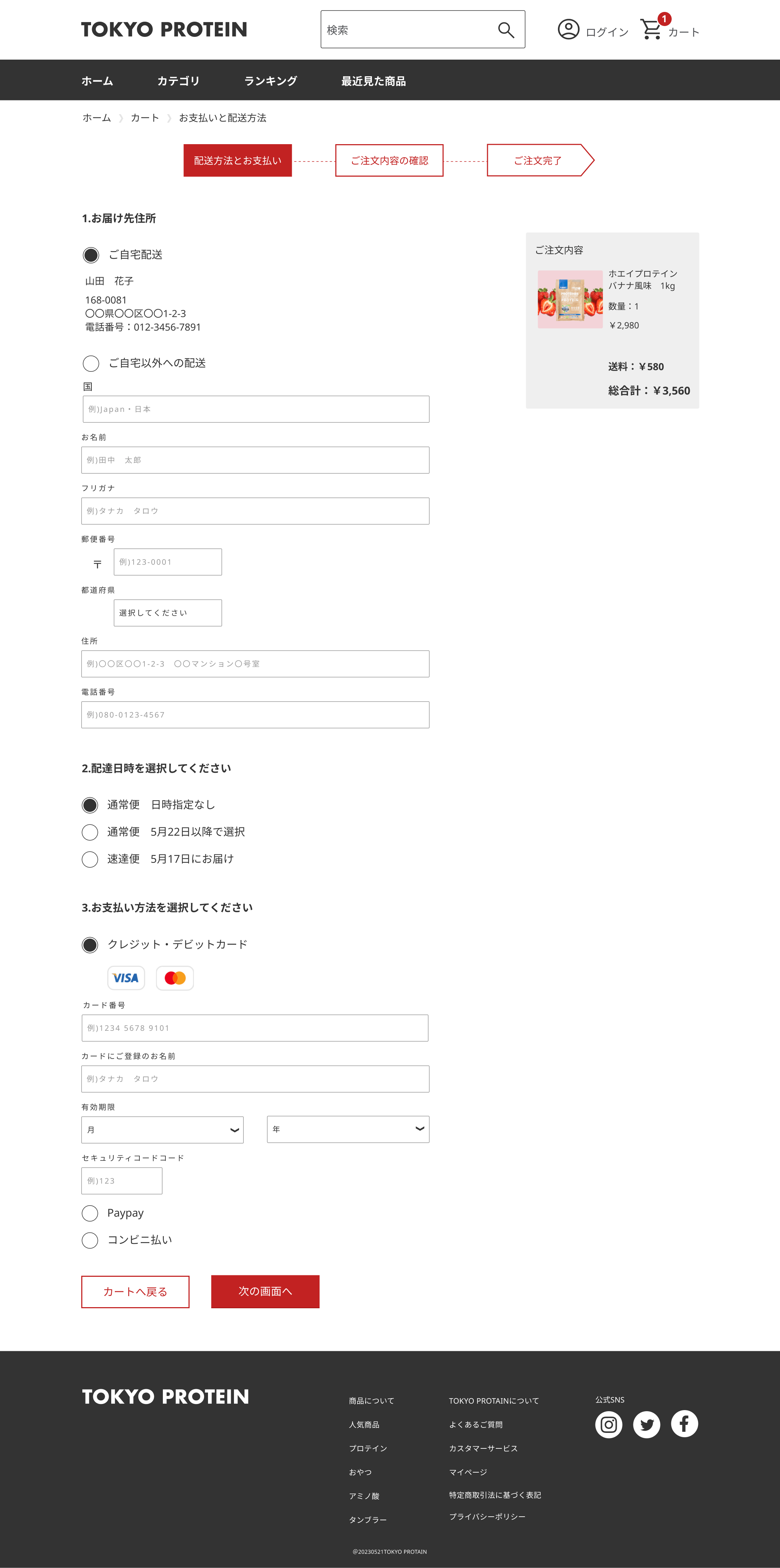
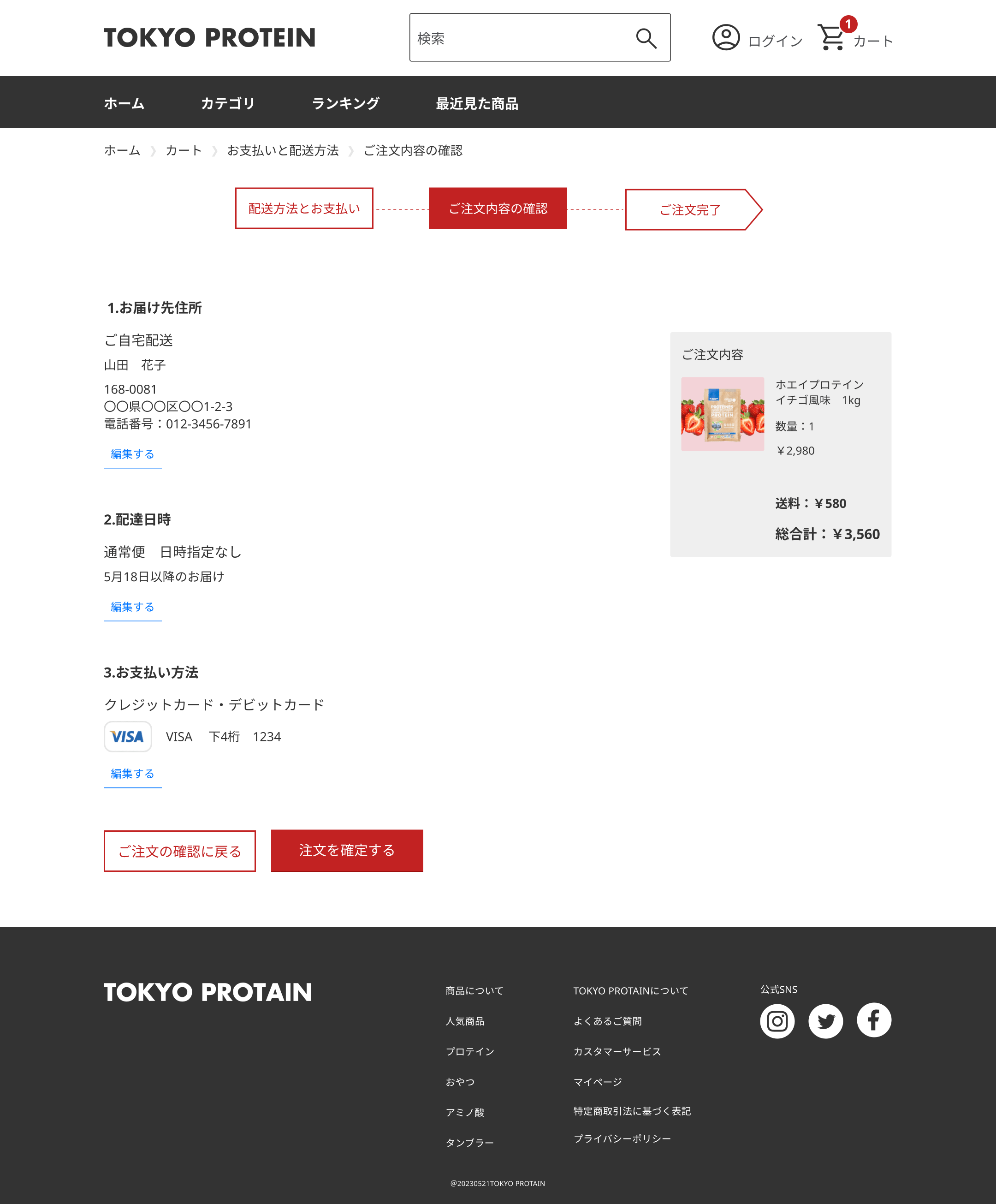
- 商品の種類が多く欲しい情報がすぐにキャッチできていない。操作方法の面では決済方法が複雑に感じる。
- 目的
- オリジナル商品の豊富さもっと知ってほしい。購入までの操作で離脱率を下げて売り上げ向上につなげたい。
- 制作ポイント
-
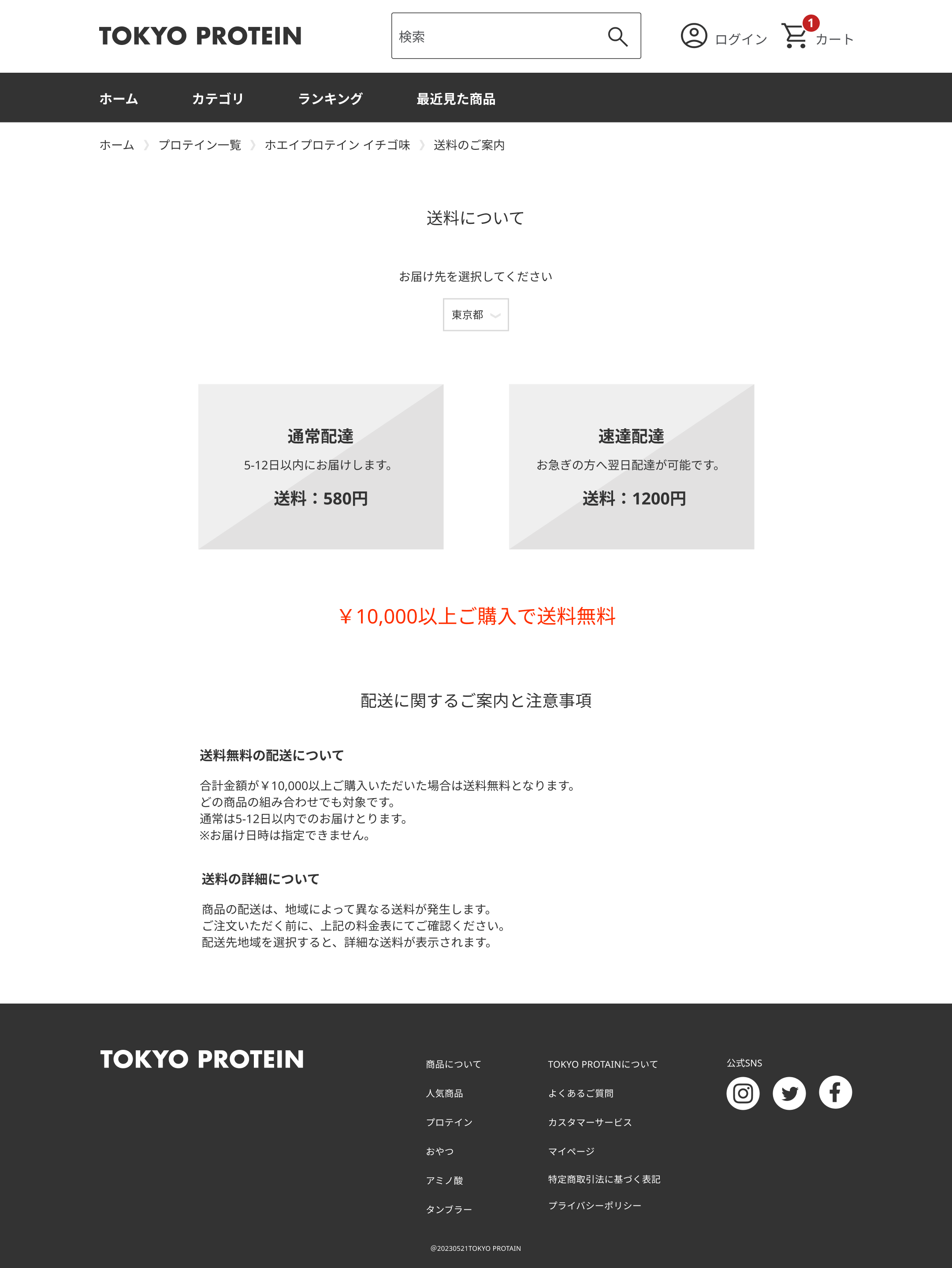
使いやすいサイトが希望たっだため、他のECサイト等よくあるデザインを見て取り入れることで利用する人が迷わず操作できることを重視しました。ログイン画面は初めて利用する方もほかのページに飛ばずに登録できる仕様で利用する方の負担を軽減しました。支払い情報の入力を分かりやすくというご要望に対し、トップの部分に購入までのステップを明確に表示しました。また選択部分はラジオボタンを設置することで入力事項を減らし、スムーズに情報入力ができるよう心掛けました。理想を実現できると実感していただくため、ファーストビューに綺麗に鍛えている女性の画像を配置しました。配色はかっこいい女性を意識して黒、アクセントカラーには購買意欲を掻き立てる赤を使用しています。
利用する方の操作量をいかに減らせるか、使用方法を迷わせない既存のデザインを取り入れることができているかを意識して作成しました。