「転職活動」に必要なポートフォリオとは?
この半年間勉強してきたことを詰め込んだポートフォリオを作成しました。
- 使用ツール
- Figma・Illustrator・Photoshop
- コンセプト
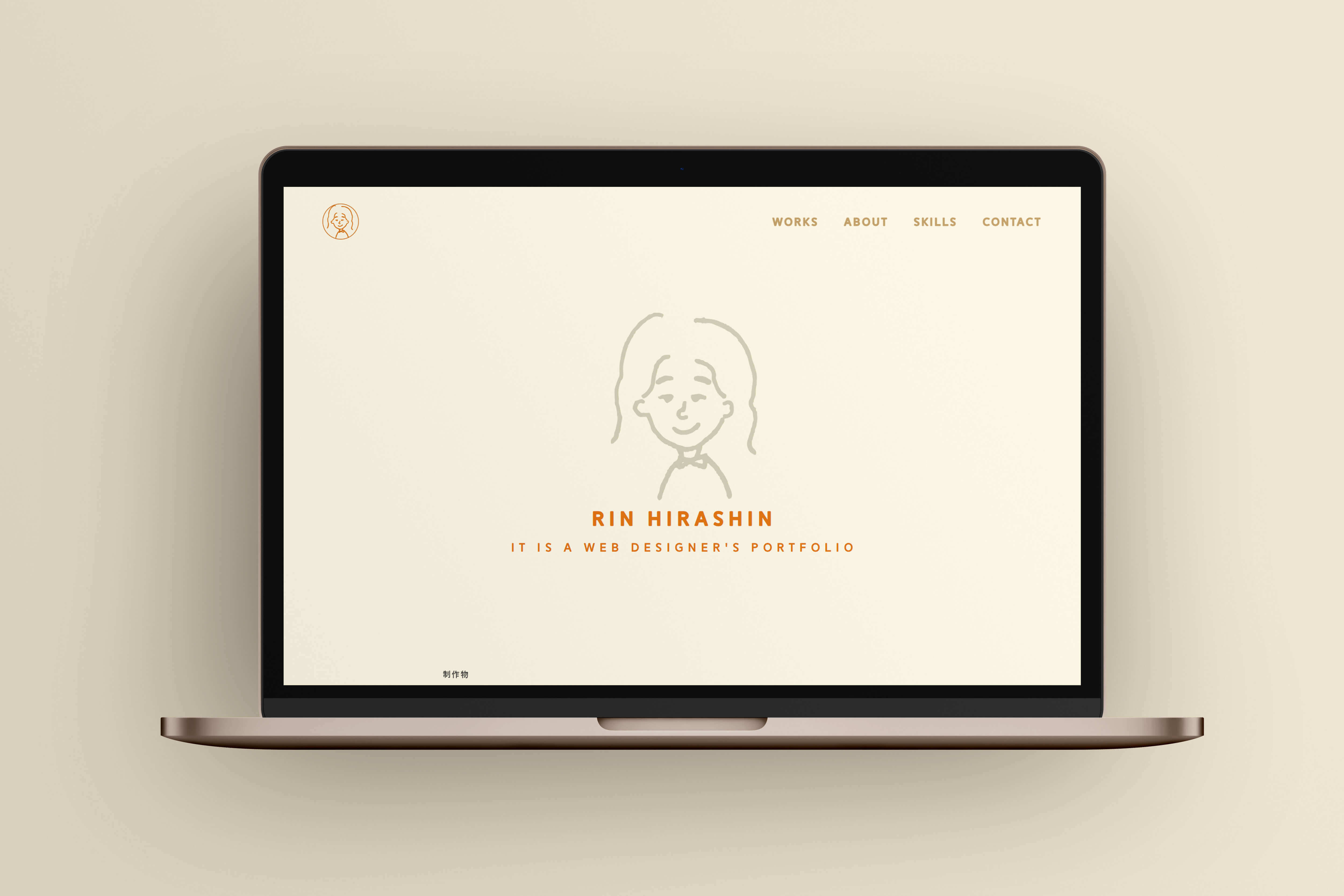
- 温かみのあるサイト。分かりやすく、見たいと思ってもらえるサイト。
- 課題
- 日々忙しい業務の中で見て下さることを想定し、私のスキルが伝わりやすいサイトにする必要があるということ。
- 目的
- 自分の持っているスキル、これまでの制作実績を見ていただき興味を持っていただくこと。
- デザインの制作ポイント
-
まずは自身の親しみやすさを感じていただけるようクリーム色をメインカラー、オレンジをアクセントカラーに設定し全体で柔らかい雰囲気のサイトになるように意識しました。採用担当の方が一番見たいのはWORKSの部分だと思い一番最初のセクションに設定し、サイズを大きく配置しました。また操作しやすいデザインを作成するためナビゲーションに下線を追加した点やWORKSページでは上部にボタンを置くことでスクロールの負担を減らし見たいページをすぐに確認できるデザインを心がけました。作品の説明文章もコントラストをつけて伝えたい部分を強調するなど工夫しました。
- コーディングの制作ポイント
-
初めて一からコーディングを担当したサイトとなります。レスポンシブ対応を設定するにあたりハンバーガーメニューの実装をしました。また少しでも長く目にとめていただけるように、スライドやアニメーションのボタンを実装することで動きのあるサイトを心がけました。クラス名は訂正する際にもどの部分みあるのか分かりやすい名前の設定を心がけました。
見てくださる方が何を一番に見たいのかを考えた配置をすることで、必要な情報をしっかりと得ていただけるサイトの作成が重要だと考えました。